Creative production
16 best design collaboration tools
September 2025
9 mins

Table of contents
Your files, faster.
Access any file instantly, anywhere. Collaborate in real-time from one always-up-to-date, secure cloud filespace.
The best design doesn’t happen in a vacuum — it takes collaboration.
But when your team’s bogged down by slow downloads, clunky workflows and endless file versions, working together isn’t as easy as it should be.
The right design collaboration tools clear the roadblocks, giving your team more time to focus on what they do best: designing.
Here’s our pick of the best design collaboration software and platforms for smoother workflows and better creative output.
How to choose the right design collaboration software for your team
Every collaborative design software has strengths tailored to specific stages of the creative process. You don’t need one for every little task, but here’s what you should keep in mind:

Scalability: can it grow with your team and projects?
Integrations: does it fit with tools you’re already using (e.g., Slack, Asana)?
Ease of learning: are there tutorials and onboarding support?
Specific use case fit: is it for wireframing, whiteboarding, file sharing or approvals?
Pricing: consider tiers, free trials and growth costs.
Why collaborative design tools matter more than ever
Design teams aren’t huddled in the same office anymore. They're spread across cities, countries and time zones. That means email threads and clunky file transfers just don’t cut it.
You need tools that let your team work like they’re in the same room, even if they’re not. Whether you're reviewing massive design files or brainstorming new ideas, the right design collaboration software keeps everything moving smoothly with the lag, version mix-ups or chaos.
Fast feedback loops? Check. Real-time editing? Absolutely. Fewer revisions and better teamwork? That too. In short: if your team designs anything, you need the right tools to design it together.
The 16 best design collaboration tools in 2025
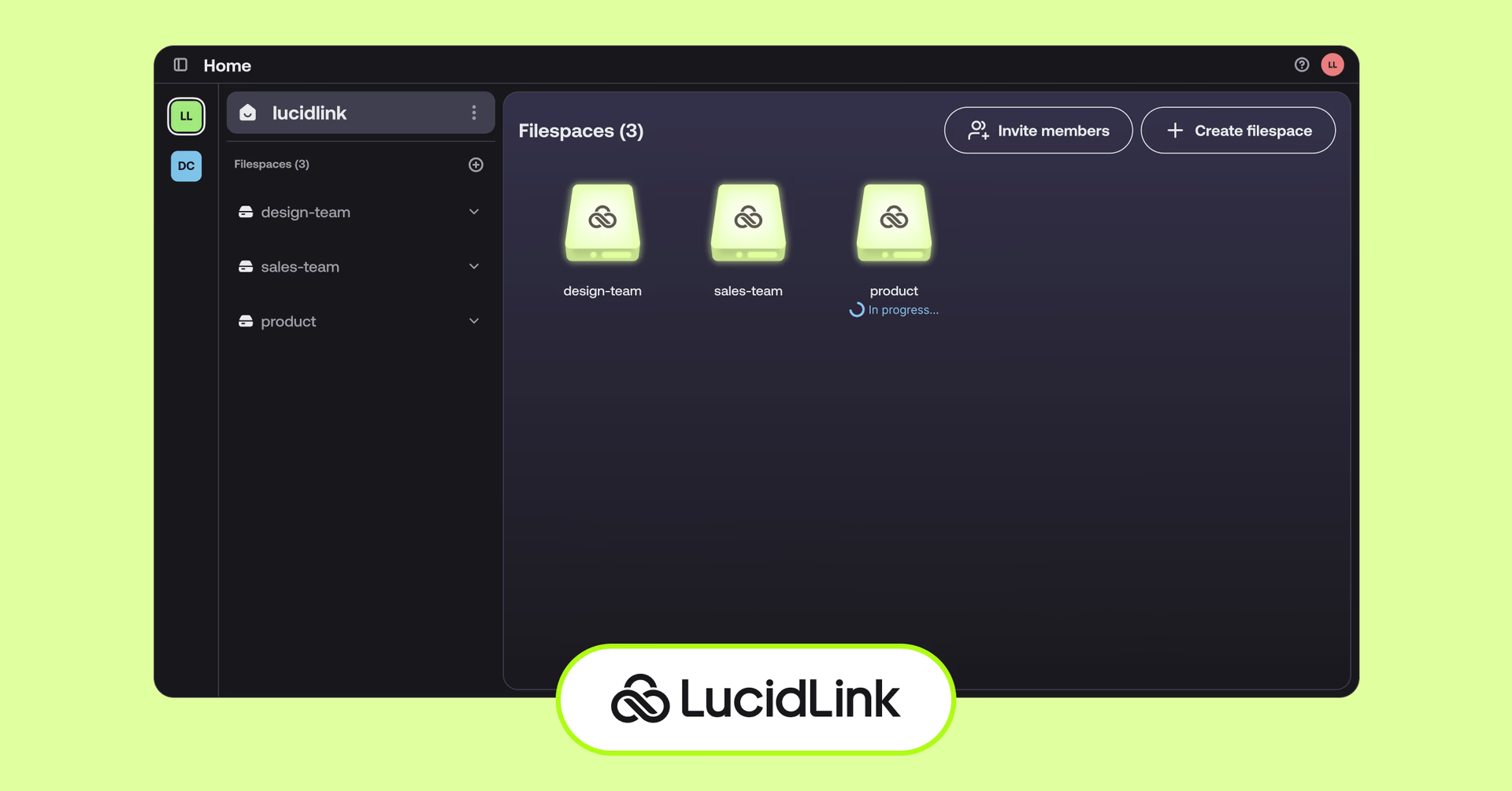
1. LucidLink - best for large file collaboration across distributed teams

LucidLink makes huge cloud files feel like they’re right on your desktop. No downloads or version control headaches. Just smooth, real-time collaboration on massive design files, as if your whole team is working off the same shared server.
It plays nice with the rest of your tech stack, so you can go from idea to design without missing a beat.
Key features:
Works on any OS and plugs into your existing workflows
Zero-knowledge encryption + in-built compliance offers total peace of mind
100% SaaS means no extra hardware or IT hassle
No learning curve, it syncs with the tools you already use
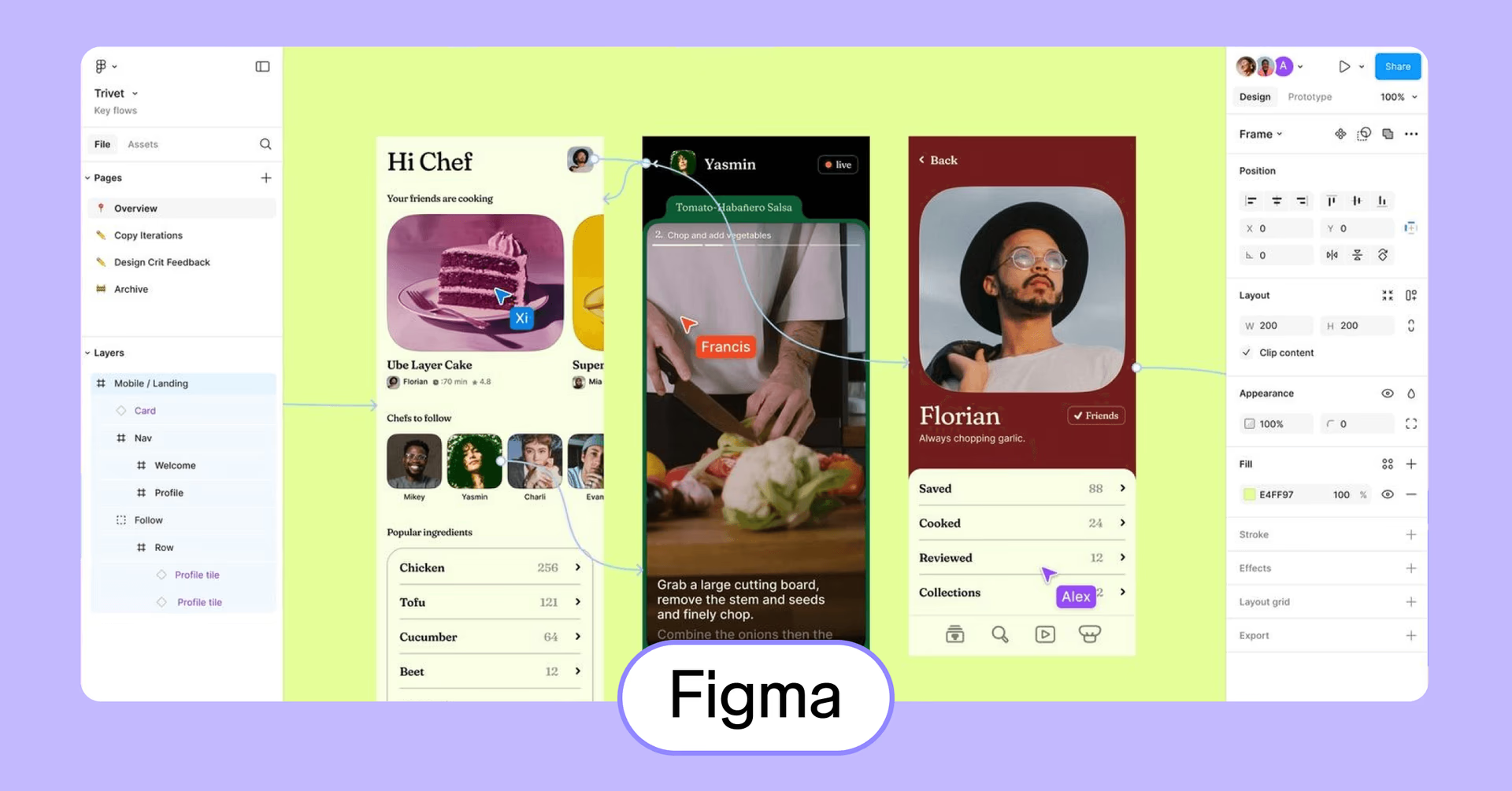
2. Figma: best for real-time prototyping and UI design

Figma is one of the most powerful design collaboration tools for UI design, built for teams that love to move fast together. Whether it’s a full website, a single button or an entire app, Figma lets designers and stakeholders collaborate live — giving feedback, tweaking designs and seeing changes in real time.
Key features:
Build shared libraries of UI elements to keep everything on-brand
Create realistic prototypes you can share for quick approvals or testing
“Dev Mode” bridges the gap between design and code
Plays perfectly with FigJam for whiteboarding and brainstorming
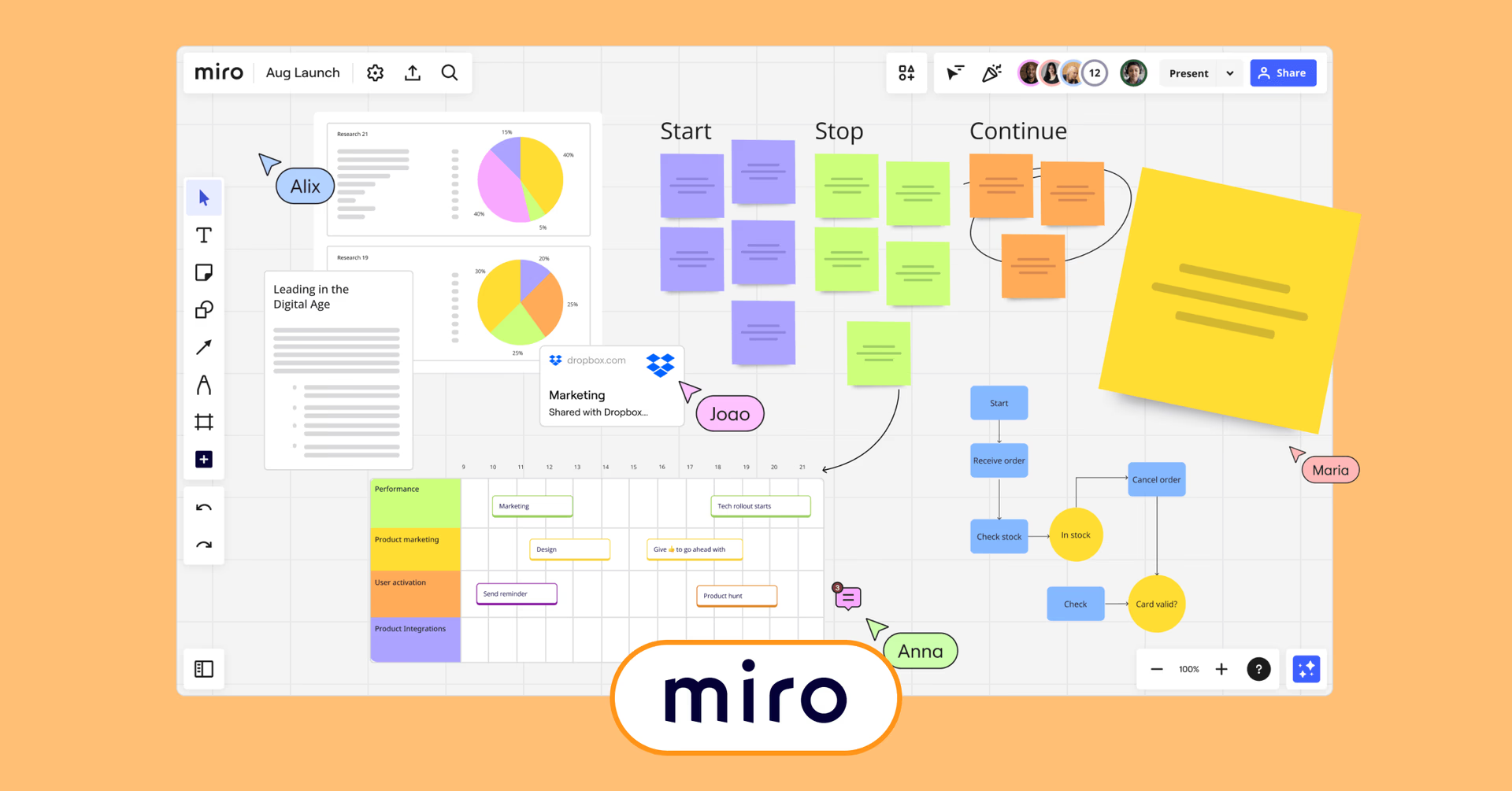
3. Miro: best for interactive whiteboarding and workshops

Miro calls itself a “visual playground” and it delivers. It’s the perfect canvas for brainstorming, mapping workflows or running workshops, all wrapped in clean shapes and colors that just feel good to use.
Key features:
Auto-clusters ideas by keywords, sentiment and more, so you spot patterns fast
Simple commenting and collaboration tools to get buy-in without the hassle
Miro Assist (AI-powered) takes care of boring tasks and sparks fresh ideas
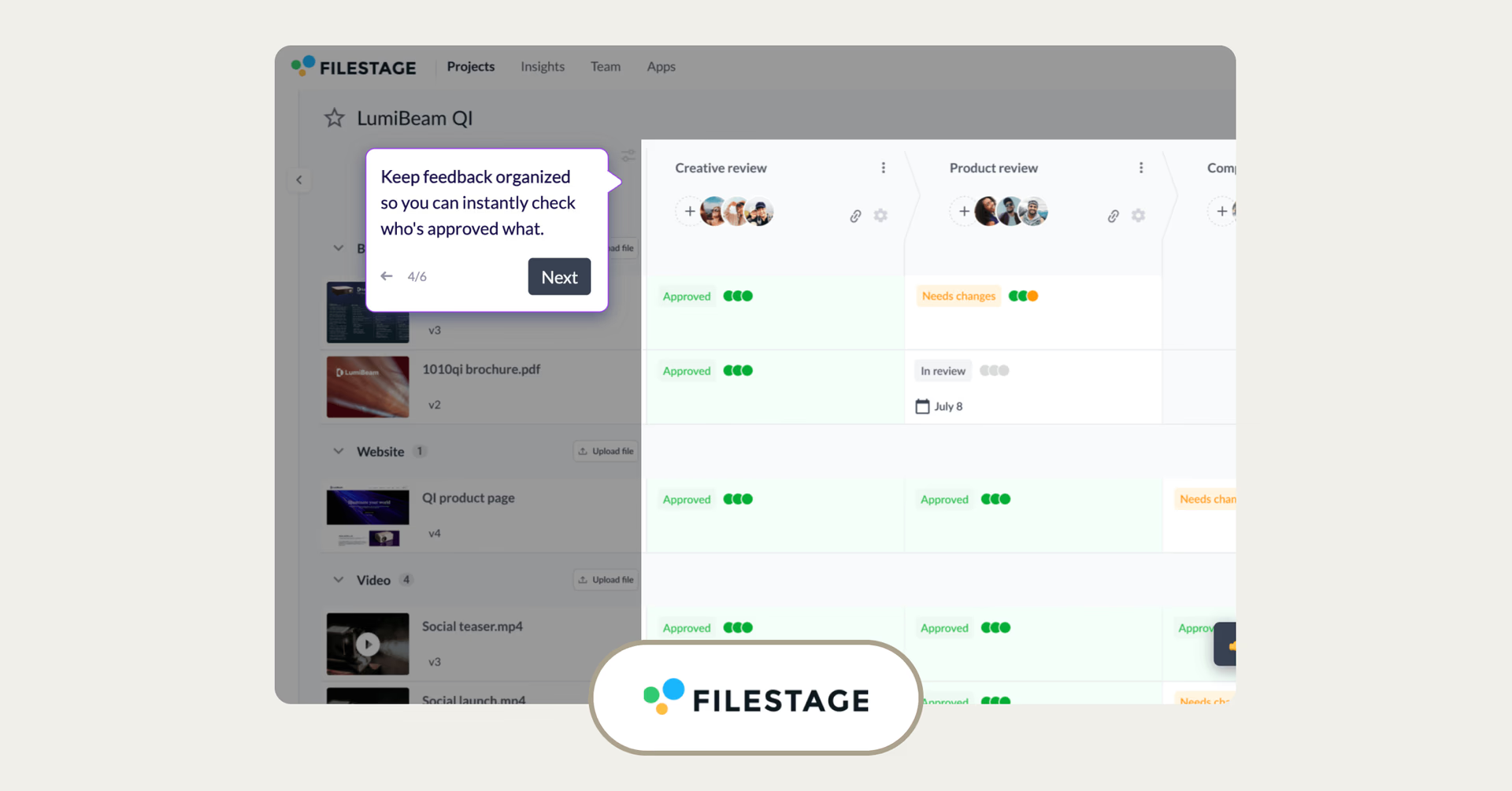
4. Filestage: best for proofing and approval windows

Filestage is built for fast, flexible approvals, no matter how complex the project. You can customize workflows, assign permissions and automate next steps so reviews move smoothly. They even say it can cut approval times by up to 30%.
Key features:
Fully customizable workflows for any team, client or project
Share any type of content, gather feedback and manage versions all in one place.
Consolidates feedback so design teams know exactly what to act on.
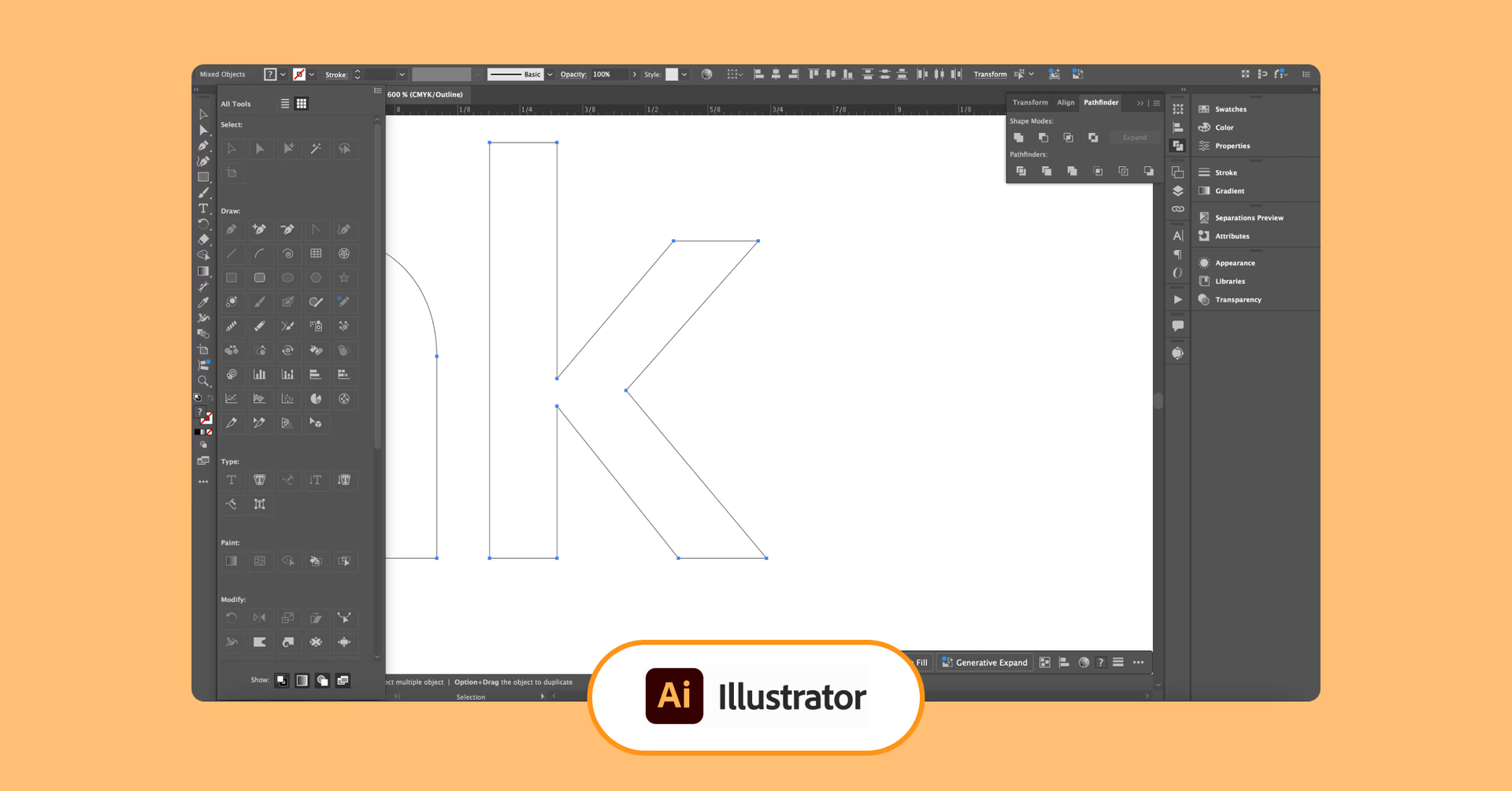
5. Adobe Illustrator: best for professional vector graphics

Adobe Illustrator is the gold standard for vector design and one of the most versatile design collaboration tools available. With tools like paintbrush, pen and shape builder, you can bring any idea to life. Add in 3D effects and rich typography, and you’ve got a powerhouse.
It’s not built for collaboration out of the box, but pair it with a cloud collaboration tool like LucidLink and your whole team gets instant access.
Key features:
Industry-standard, seamlessly integrates with the Adobe ecosystem
Generative AI transforms text prompts into editable graphics for quick starts
iPad app brings a natural, hand-drawn feel to digital art
Create mockups that show how designs look in real-world settings
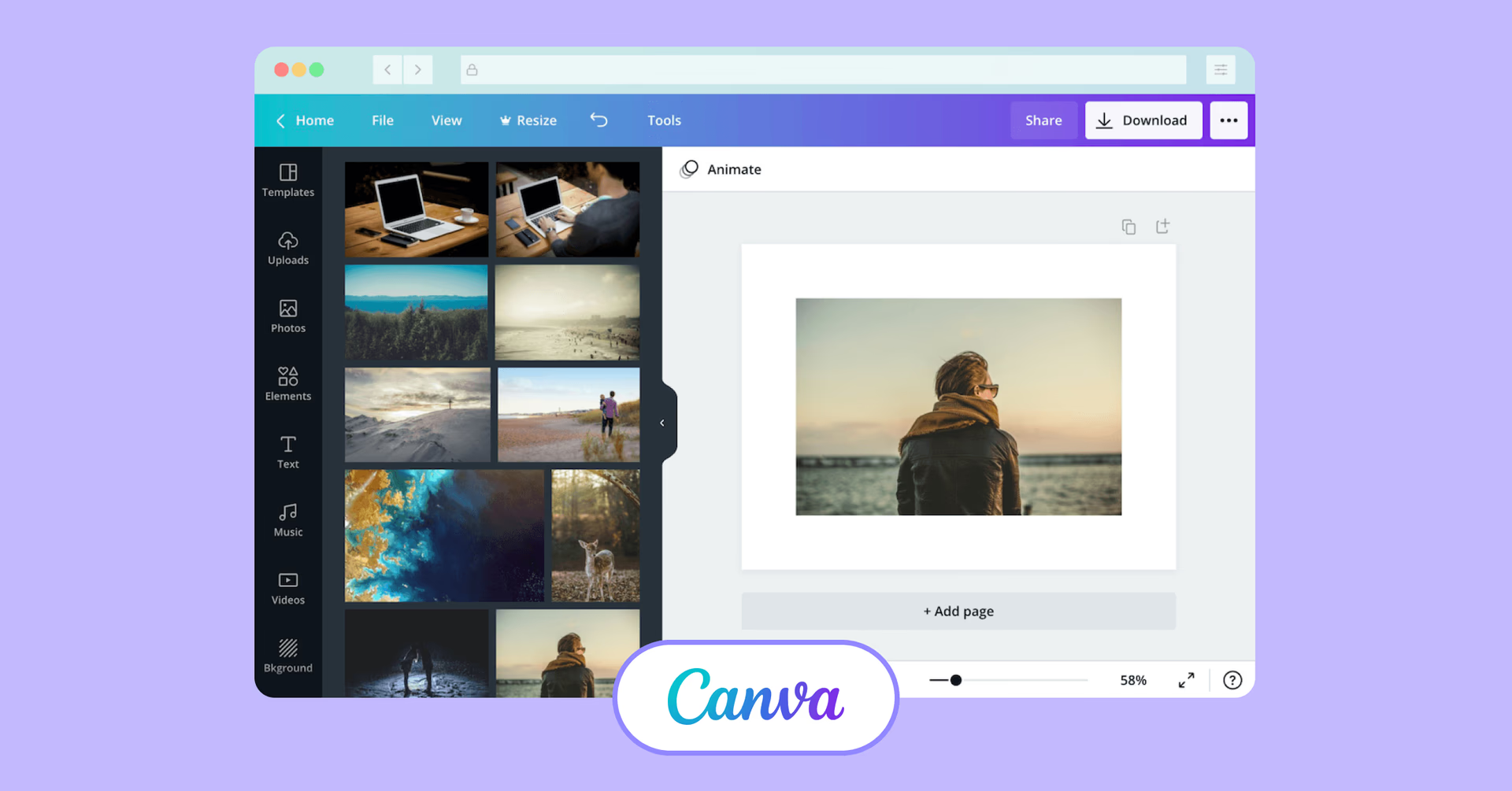
6. Canva: best for easy graphic design and team collaboration

Canva keeps design simple, but don’t let that fool you, it’s packed with power. From social posts to t-shirts, websites to business cards, Canva makes it easy to create just about anything. The real magic? Super smooth content collaboration and a super friendly interface that lets anyone jump in and design like a pro.
Key features:
Real-time editing, commenting, folders and scheduling keep teams in sync
Generous free tier, perfect for freelancers or small teams
Print-ready designs for merch, marketing materials and more
Built-in AI tools for quick edits, smart copy, and photo tweaks
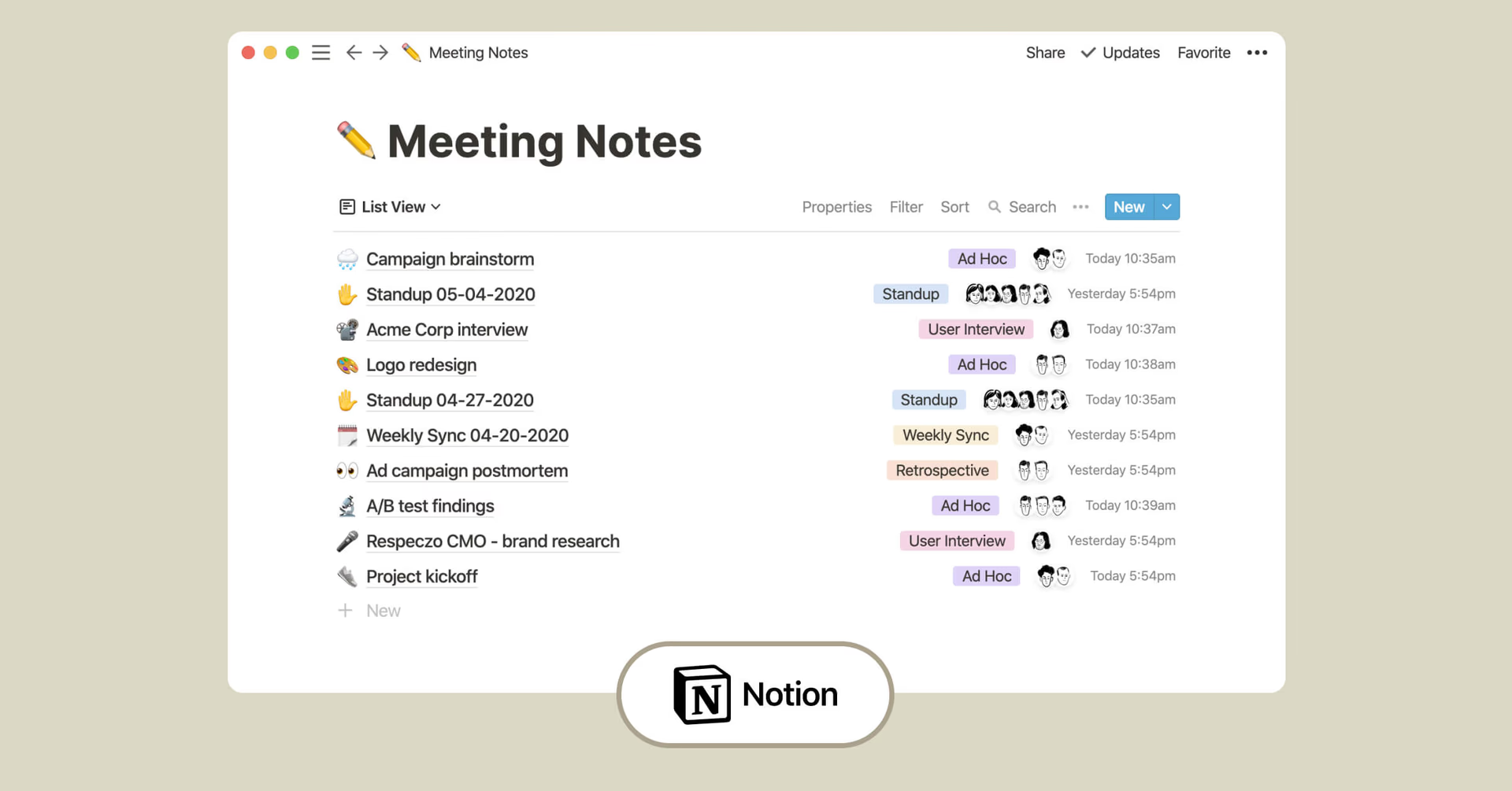
7. Notion: best for project wikis and knowledge sharing

Notion might look like just a digital notebook, but it’s far more powerful. As a flexible design collaboration software and all-in-one workspace, it helps teams manage projects, track calendars, build wikis and capture ideas on the fly. Think of it as a creative command center, perfect for organizing everything from quick thoughts to full-blown strategies.
Key features:
Flexible “card” system builds anything from mood boards to master plans
Clip ideas on the go with mobile apps and web clipper
Keep wikis, assets, to-dos and meeting notes all in one place
Tons of templates and integrations make setup super easy
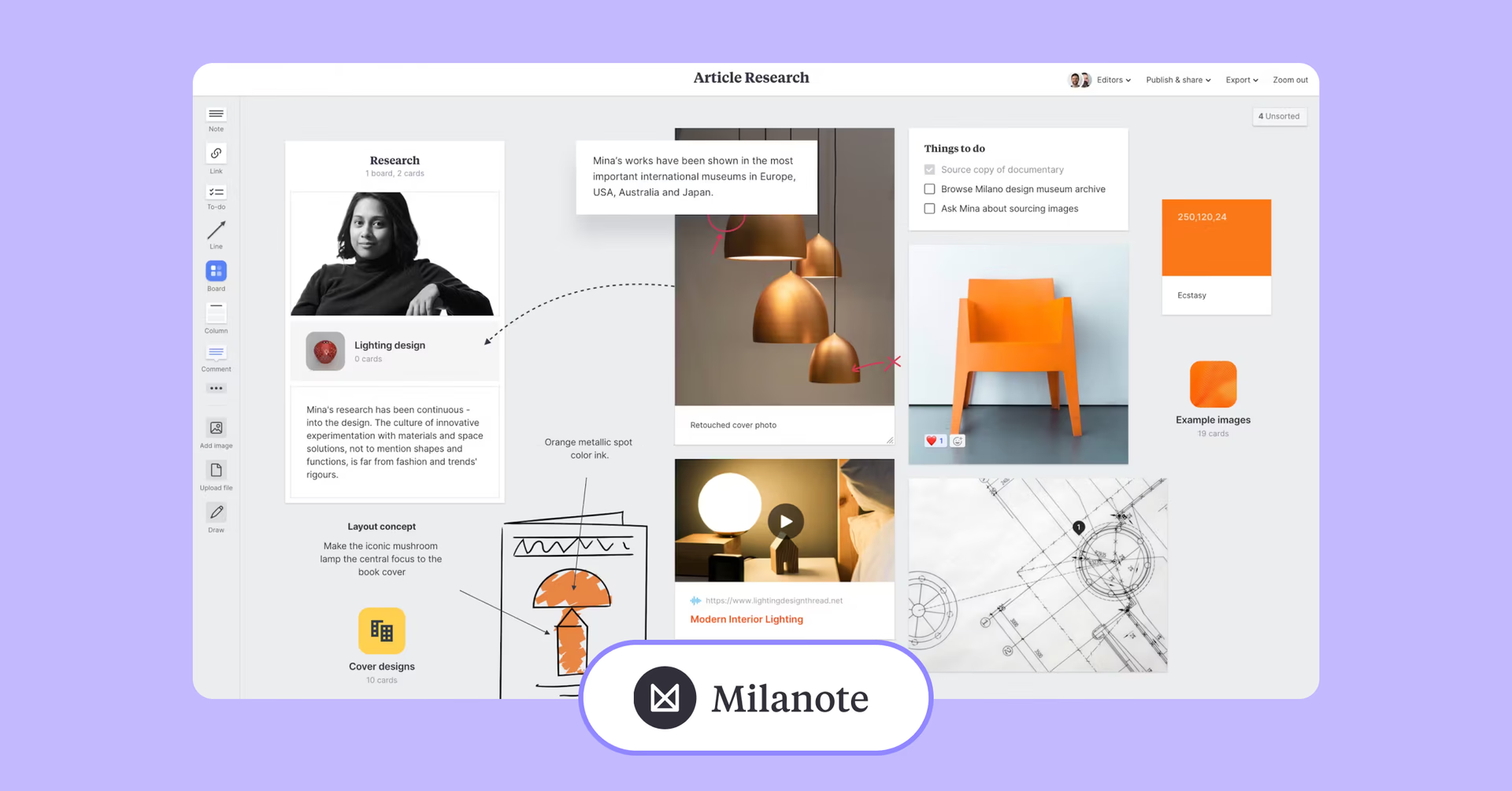
8. Milanote: best for moodboarding and creative ideation

Milanote is like a digital moodboard with a designer’s eye. Drop in links, video clips, audio, scribbles, to-dos or random bursts of genius and it all just fits. Whether you're building a creative brief or organizing inspo for your next big idea, Milanote makes it all feel tidy and intuitive.
Key features:
Clean, minimalist layout keeps the focus on your ideas
Collaborators can comment, add and rearrange in real time
Strong privacy controls and encryption for peace of mind
Free plan gives solo creatives unlimited shared boards
Add content anytime via web or mobile
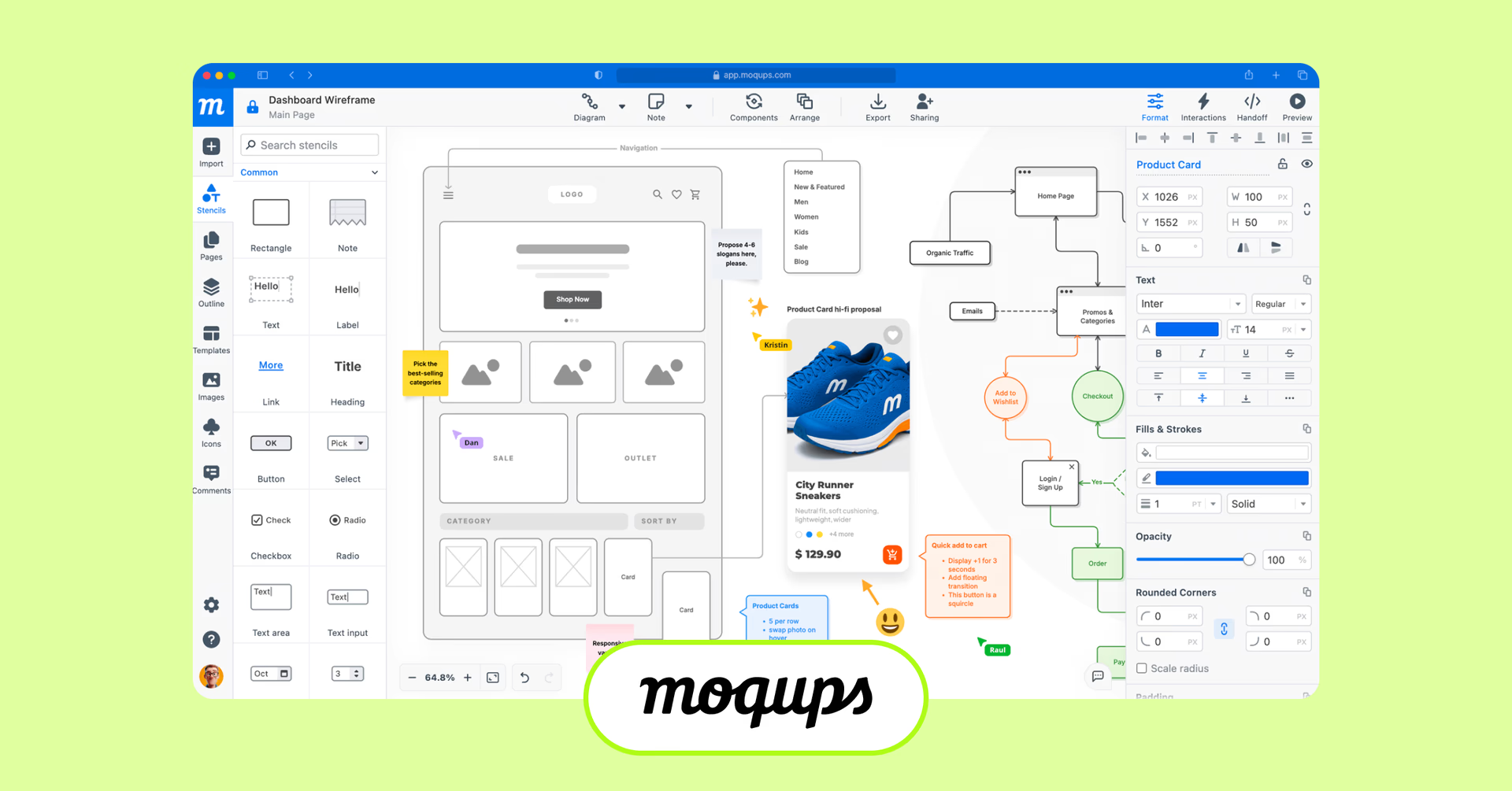
9. Moqups: best for wireframing and interactive prototyping

As a leading design collaboration software, Moqups streamlines the entire process from wireframes to interactive prototypes. With drag-and-drop simplicity, teams can design websites, apps or dashboards in one space and share them instantly with clients or teammates for real-time feedback.
Key features:
Built-in chat, live editing and whiteboard tools for smooth teamwork
Fully browser-based — no downloads, no fuss
Tons of templates for everything from ecommerce to landing pages to mobile apps
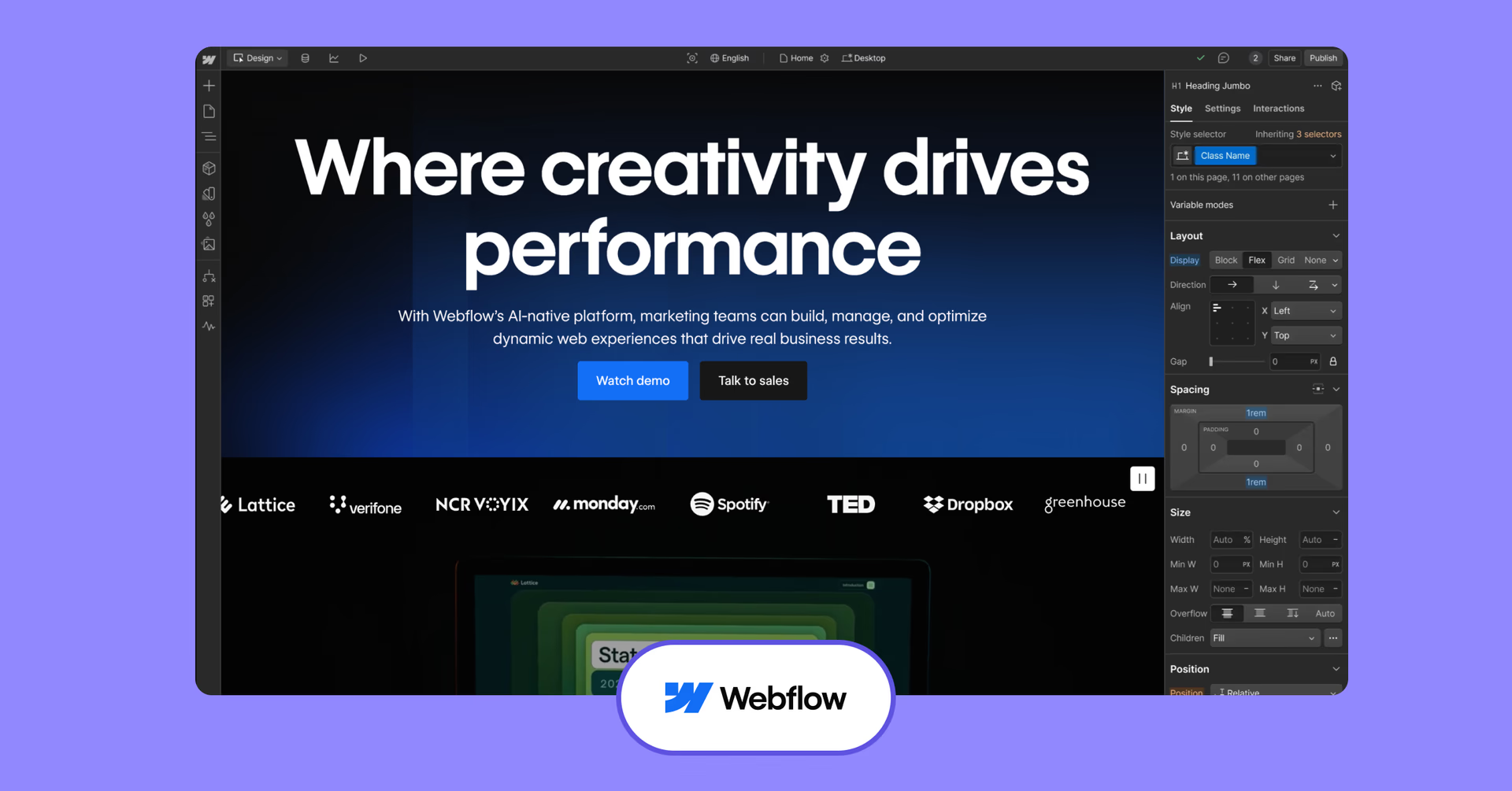
10. Webflow: best for no-code website building with CMS

Webflow lets you build custom websites, no coding required. From slick animations to a full-blown CMS, it gives designers total control without relying on cookie-cutter templates. You get pro-level design power with a beginner-friendly interface.
Key features:
Built-in collaboration tools like content editing and comment-only access
Full CMS support for blogs, landing pages or dynamic content
Reusable components make scaling easy
Integrates with tools like HubSpot, Zapier and Microsoft Clarity
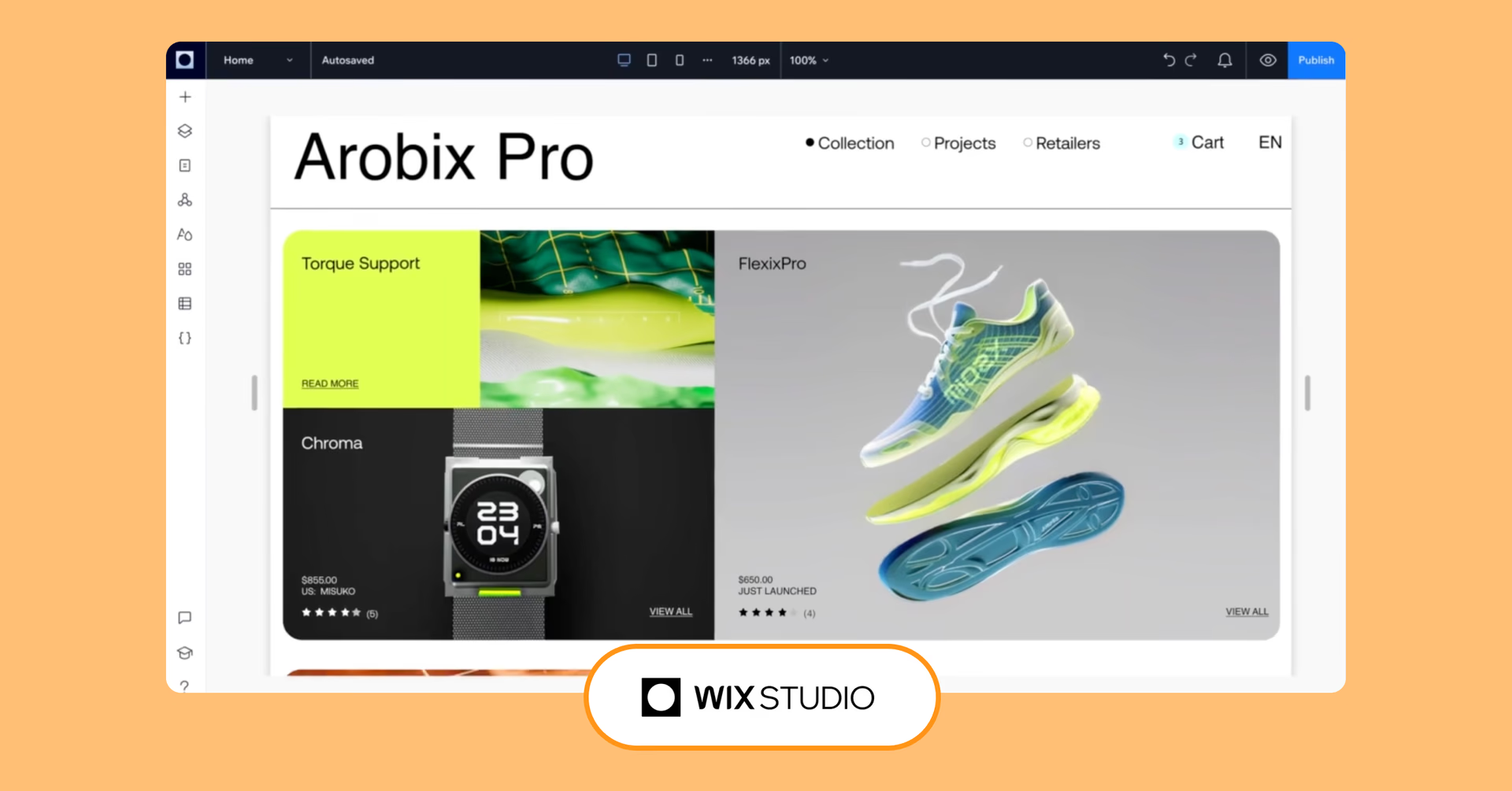
11. Wix Studio: best for agency-level website design

Wix Studio is built for serious design teams, from agencies to enterprise. Designers can go wild in canvas mode, then hand things off cleanly to devs. And for smaller teams? The no-code tools still deliver slick, pro-level sites without breaking a sweat.
Key features:
Add animations like mouse parallax, no coding required
AI handles the grunt work: resizing, SEO tags, code polish, image upscaling
Launch fast with pre-built components, or dive into the code to customize
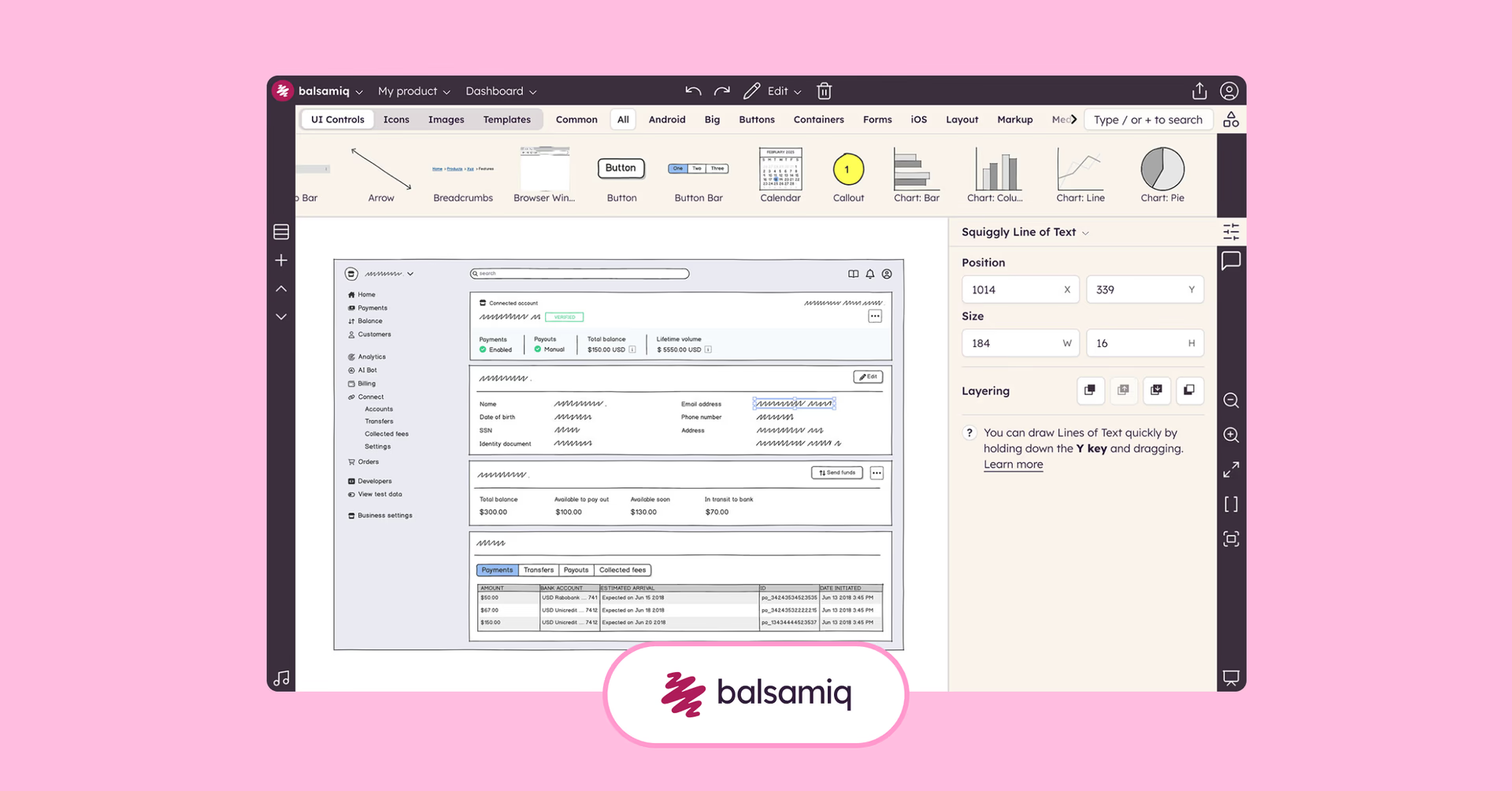
12. Balsamiq: best for quick wireframing and layouts

Balsamiq is all about speed and clarity, a design collaboration software that helps teams sketch ideas before diving into high-fidelity design. It skips the polish so you can focus on structure. Perfect for websites, apps or dashboards, Balsamiq makes it easy to drag, drop and tweak layouts together in real time.
Key features:
Streamlined interface helps teams move from idea to layout quickly
Tons of tutorials make onboarding easy
Interactive wireframes are great for testing and client demos
Built-in UI components and symbols show off your design thinking
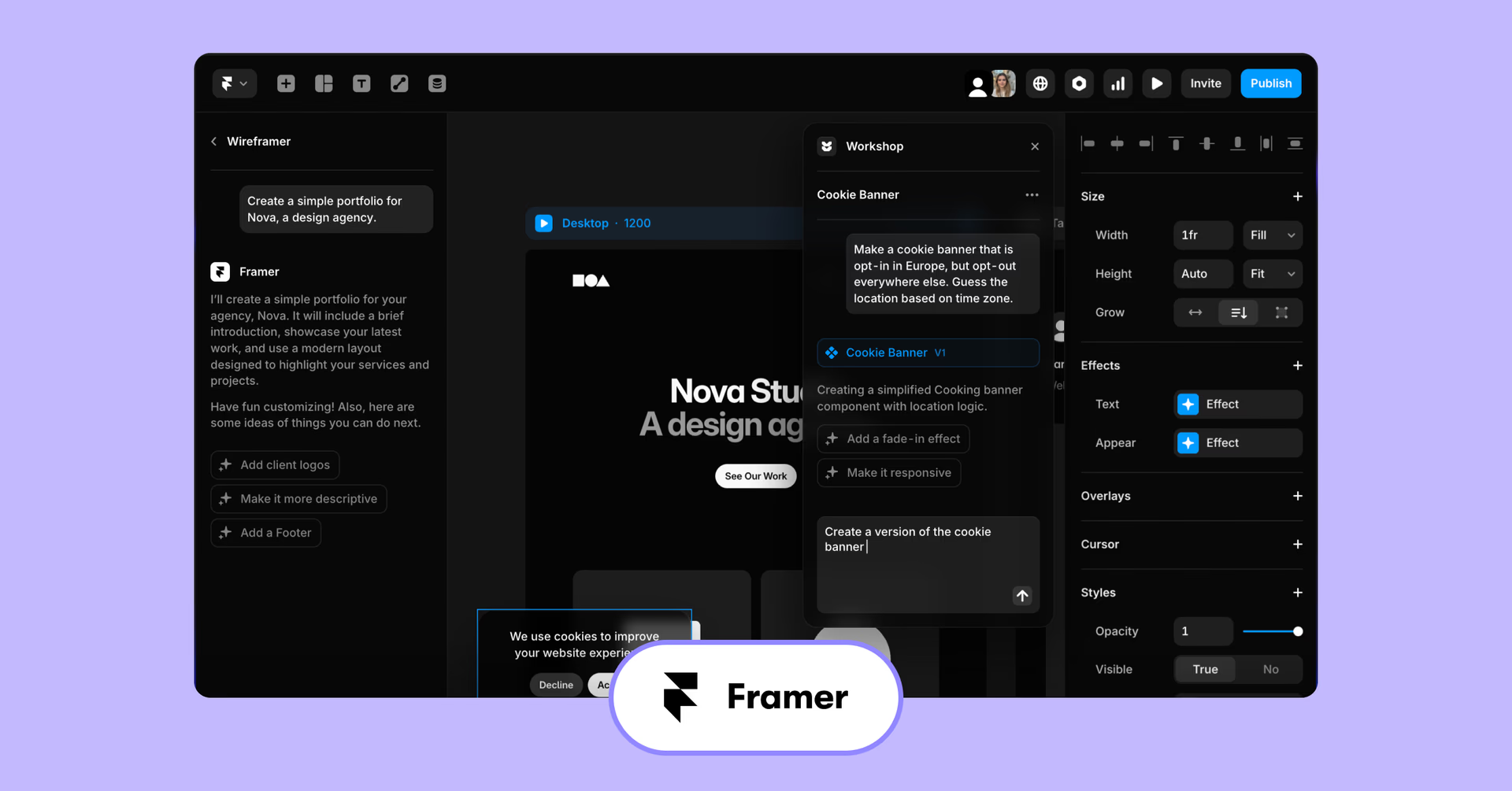
13. Framer: best for no-code interactive UI design

Framer brings everyone (designers, devs, writers) into the same sandbox. You can build fully interactive sites, test ideas and tweak UI elements without touching code. Buttons, sliders and toggles all work like they will on the final product.
Key features:
No-code setup is easy for the whole team to jump in
Real, functional previews make user testing a breeze
Big community of templates and tools to speed things up
Free tier and simple pricing make it accessible
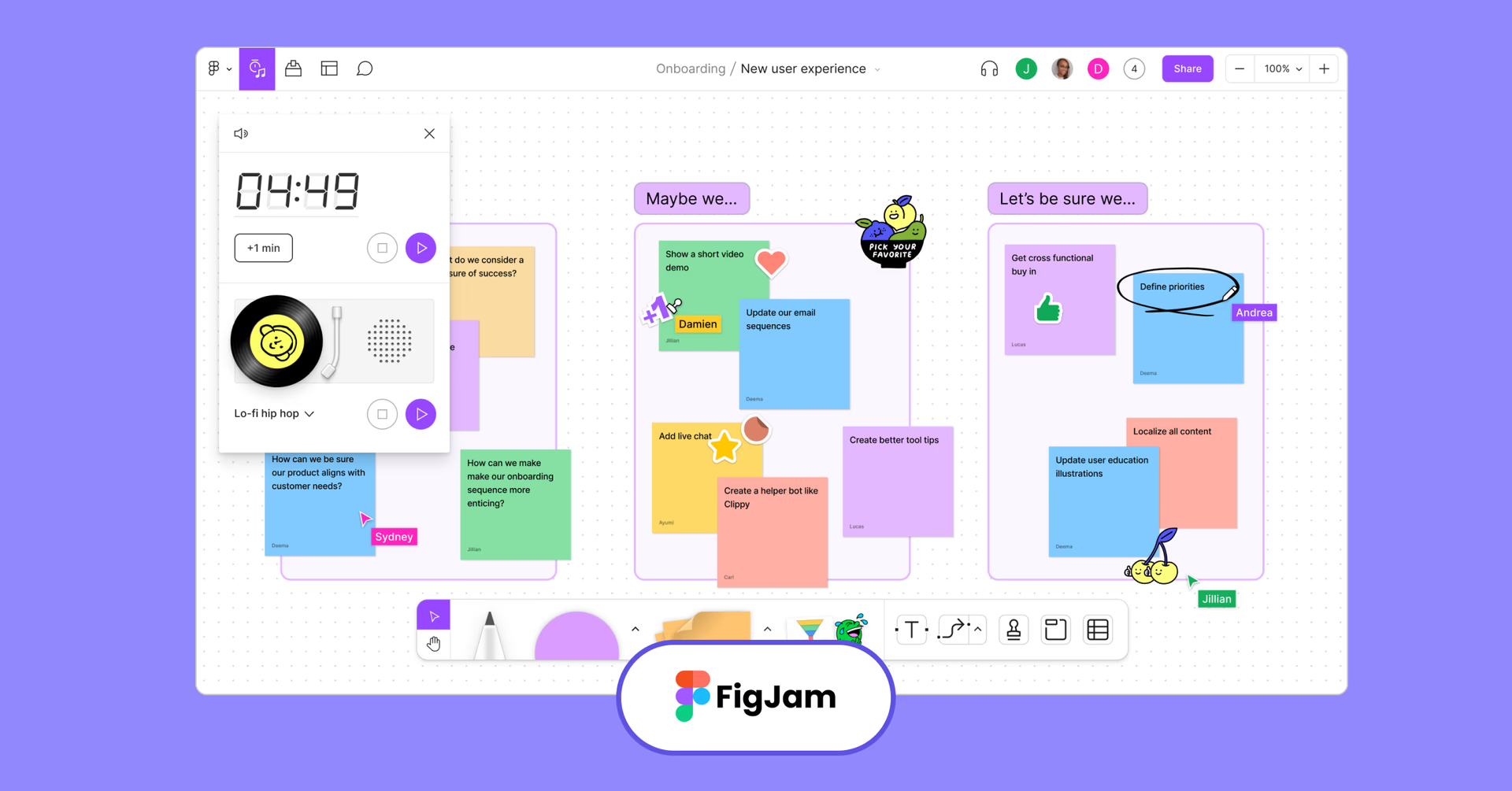
14. FigJam: best for fun, engaging collaborative whiteboard

FigJam turns digital whiteboarding into a team favorite. Sure, you can stick notes, connect ideas and shuffle things around, but it’s the extras that make it shine. Think timers, votes, tunes and emotes that actually make meetings... fun.
Key features:
AI-powered sorting and summaries keep things tidy
Sketch and scribble with iPad support
Tons of community-built widgets for custom workflows
Seamless integration with Figma for smooth handoffs
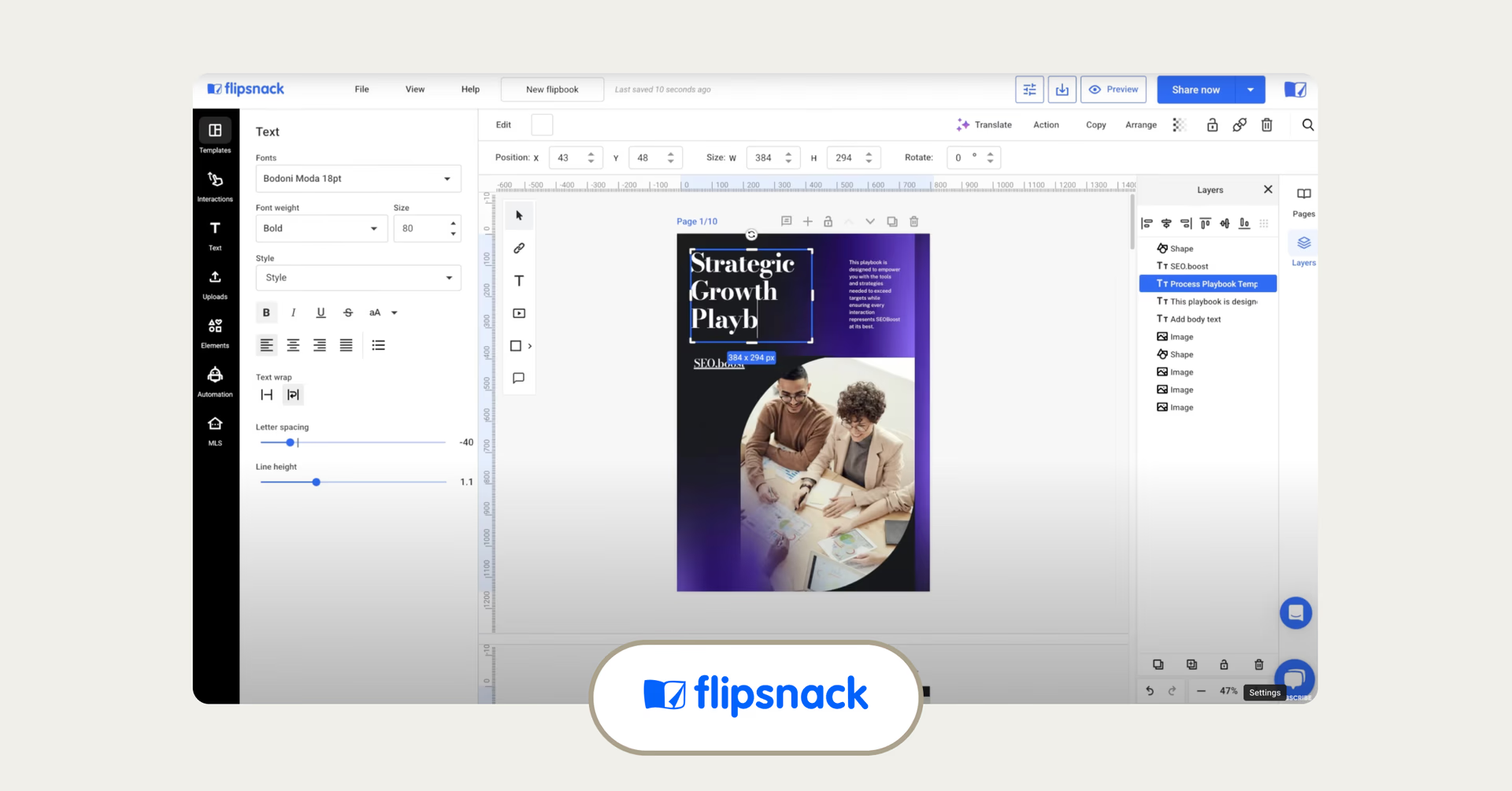
15. Flipsnack: best for interactive digital publishing

As one of today’s most creative design collaboration tools, Flipsnack gives plain PDFs a serious upgrade. With smooth page-flip effects and interactive features, from links and product tags to audio and video, it helps teams turn static files into captivating, collaborative content.
Key features:
Instantly upgrade PDFs with rich media and interactivity
Share anywhere with QR codes, links or easy embeds
Built-in collaboration with role-based access and inline comments
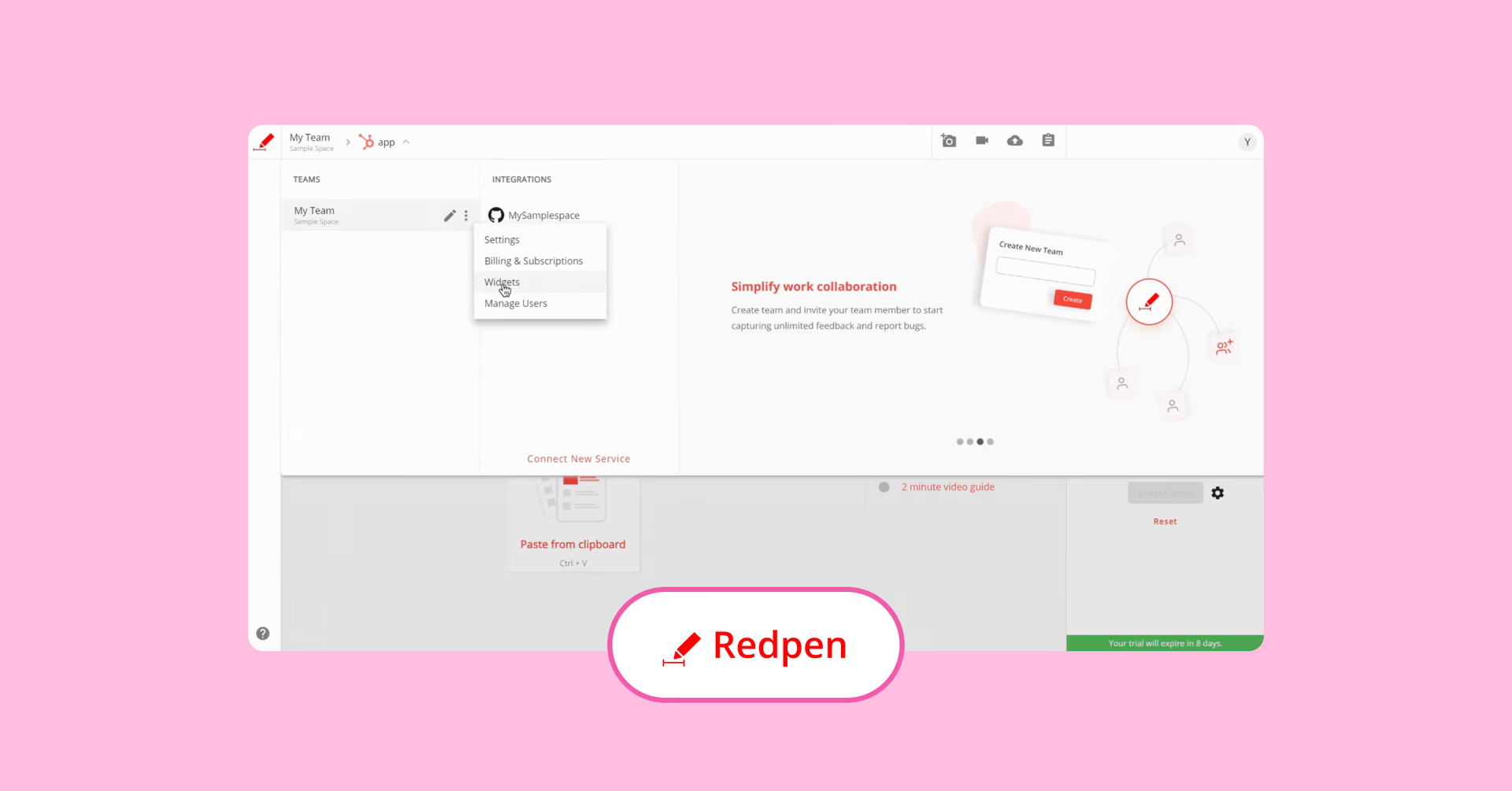
16. Red Pen: best for visual feedback and bug tracking

Red Pen makes bug tracking and approvals a breeze for tricky projects. Whether it’s clients, internal teams or testers, everyone can drop visual feedback right on the site and report bugs with all the details you need, like OS and screen size. Those reports plug straight into issue trackers, giving designers the insights they need to nail the look and function before launch.
Key features:
Works seamlessly with Jira, DevOps, GitHub, HubSpot, Slack and more
Record user experience with voiceovers for extra clarity
Generous free tier keeps small teams covered for the long haul
Trends in design collaboration tools for 2025

The way teams collaborate is changing quickly. And so is the design collaboration software powering them. Here’s what is shaping the future of collaborative design in 2025:
AI-powered assistance
AI’s not just a buzzword anymore. It’s baked into the tools your team already uses. From automatically organizing brainstorms to suggesting design tweaks or summarizing messy feedback threads, AI is now your team’s unofficial (and tireless) assistant.
Expect more tools to offer AI features like auto-tagging, layout optimization, content suggestions and smart version tracking. All designed to save time and reduce friction.
Smooth tool syncing
No one wants to jump between six different apps just to get feedback. The best collaborative design tools now play nice with project management platforms like Asana and Trello, development tools like GitHub or Jira and cloud storage like Google Drive or Dropbox.
Tools like LucidLink also make it effortless to work directly on massive design files in real time, syncing seamlessly with your existing workflows so nothing slips through the cracks.
Safe and sound security
Design teams are handling more than just visuals. Think NDAs, brand assets, client files and product IP.
That’s why today’s top design collaboration platforms offer secure file sharing with enterprise-grade security. Think end-to-end encryption, SOC 2 compliance, role-based access controls and real-time activity logs. As remote work becomes the norm, trust and security aren’t optional, they’re built right in.
How LucidLink supercharges design collaboration
No matter what tools you’re using, LucidLink makes working together feel like you’re all in the same room, even if you’re miles apart. Say goodbye to bandwidth headaches and version chaos with instant, direct access to your files.
Picture this: reviewing video clips in DaVinci Resolve, then jumping over to fine-tune detailed illustrations in Photoshop all without missing a beat. LucidLink lets your team stick to the software they know best, without the usual multi-user limits slowing you down.
Want to see how LucidLink can speed up your design flow and boost teamwork? Try it free today.
FAQs
The best design collaboration tools help teams work together in real time, manage feedback and handle large files without chaos. Platforms like Figma, Miro and Canva focus on live editing and prototyping, while LucidLink makes massive design files instantly accessible for distributed teams.
Look for scalability, integrations with your current tools, ease of learning and fit for your specific workflow — whether wireframing, whiteboarding or approvals. Security and cloud access, like LucidLink provides, can make remote collaboration seamless and reliable.
Yes. Cloud collaboration tools like LucidLink let teams access massive design files in real time without downloads or syncing, so designers can review, edit and iterate together even from different locations.
Remote teams need instant access to files, real-time feedback and smooth version control. Design collaboration software reduces bottlenecks and miscommunication, helping distributed teams work as if they’re in the same room.
LucidLink eliminates slow uploads, multiple versions, and file chaos, giving teams instant, secure access to creative assets. This makes reviewing, editing, and collaborating on complex projects faster and less stressful.
Focus on real-time editing, commenting, version control, integrations with your current apps and secure cloud storage. Bonus points for AI-powered assistance and smooth syncing, which speed up feedback loops and creative output.
Absolutely. Even small teams gain from faster file access, clear feedback channels and organized project workflows. Many tools, like Canva, Figma and LucidLink, offer free or low-cost plans that scale as your projects and team grow.
Keep reading

Creative production
Cloud video editing: how to edit faster from anywhere
Discover how to build a cloud video editing workflow that lets your team access media instantly, cut faster and work together in real time anywhere.
27 January 2026, 8 mins read

Collaboration
Creative production
How mobile collaboration ends the hard drive handoff
Discover how mobile collaboration with LucidLink speeds video workflows, removes manual transfers and keeps your team productive on the go.
21 January 2026, 5 mins read

Creative production
Unlocking the potential of your media library with AI and real-time access
Explore how AI and real-time access make your media library searchable, actionable and ready for faster, smarter storytelling.
16 December 2025, 5 mins read
Join our newsletter
Get all our latest news and creative tips
Want the details? Read our Privacy Policy. Not loving our emails?
Unsubscribe anytime or drop us a note at support@lucidlink.com.